Scope
The scope is the region in a program within which the variables, objects, and functions can be accessed. There are 2 types of scope:-
1. Global Scope:-
The outermost part of the program is a global scope. Any variables declared in the global scope are called global variables and can be accessed from any of the scopes.
2. Local Scope:-
The specific part of the code is called Local Scope. Any variables declared in the local scope are known as local variables. There are two types of local scope:-
- Block Scope
- Function Scope
Block Scope
The code within a curly braces {} is considered a block scope. The code within the block of if-else or loop is block scope.
Any variables declared in a block scope cannot be accessed from the global scope.
Function Scope
The code within the functions opening-closing braces {} is considered as function scope. Variables declared in a function scope cannot be accessed from the global scope.
Single thread
Thread means the sequential flow of execution of tasks of a process so it is known as a thread of execution. JS is single-threaded which means only one task is executed at a time.
Synchronous execution means code executing in a sequence. In the sync program, code is executed line by line. Let's say, currently, a function is executing so unless it returns something the next line of the code will not be executed.
const one() => {
const two() => {
console.log('5');
}
two();
}

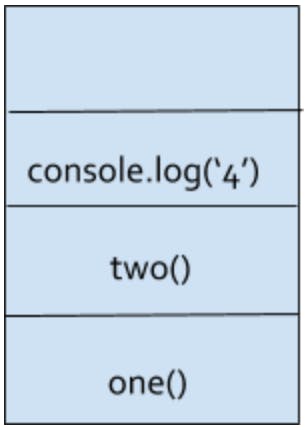
So, single-threaded in JS refers to there being only one stack used in JS. As the compiler scans the code it puts each function on the top of the stack and as the function execution is completed it is removed from the stack.
Call Stack
Call Stack is a mechanism that is used by interpreter to keep track of what functions will be executing and what all are the functions inside these functions.
Example
function greeting() {
// [1] Some code here
sayHi();
// [2] Some code here
}
function sayHi() {
return "Hi!";
}
// Invoke the `greeting` function
greeting();
// [3] Some code here
- Ignore all the functions, until it reaches the
greeting()function. - Add the
greeting()function to the call stack.Note: Call stack list: - greeting
- Execute all lines of code inside the
greeting()function. - Get to the
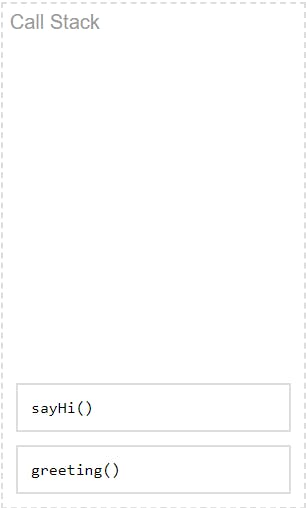
sayHi()function invocation. - Add the
sayHi()function to the call stack list.Note: Call stack list: - sayHi - greeting Call stack :

- Execute all lines of code inside the
sayHi()function, until reaches its end. - Return execution to the line that invoked
sayHi()and continue executing the rest of thegreeting()function. - Delete the
sayHi()function from our call stack list.Note: Call stack list: - sayHi - greeting
- When everything inside the
greeting()function has been executed, return to its invoking line to continue executing the rest of the JS code. - Delete the
greeting()function from the call stack list.Note: Call stack list: EMPTY
Hoisting
When the JavaScript engine executes the JavaScript code, it creates the global execution context. The global execution context has two phases:
- Creation
- Execution
During the creation phase, the JavaScript engine moves the variable and function declarations to the top of your code. This is known as hoisting in JavaScript.
Variable hoisting
Variable hoisting means the JavaScript engine moves the variable declarations to the top of the script. For example, the following example declares the counter variable and initialize its value to 1:
console.log(counter); // 👉 undefined
var counter = 1;
In this example, we reference the counter variable before the declaration.
However, the first line of code doesn’t cause an error. The reason is that the JavaScript engine moves the variable declaration to the top of the script.
Technically, the code looks like the following in the execution phase:
var counter;
console.log(counter); // 👉 undefined
counter = 1;
During the creation phase of the global execution context, the JavaScript engine places the variable counter in the memory and initializes its value to undefined.
Function hoisting
Like variables, the JavaScript engine also hoists the function declarations. This means that the JavaScript engine also moves the function declarations to the top of the script. For example:
let x = 20,
y = 10;
let result = add(x, y);
console.log(result); // 👉 30
function add(a, b) {
return a + b;
}
Output:
30
In this example, we called the add() function before defining it. The above code is equivalent to the following:
function add(a, b){
return a + b;
}
let x = 20,
y = 10;
let result = add(x,y);
console.log(result); // 👉 30
During the creation phase of the execution context, the JavaScript engine places the add() function declaration in the heap memory. To be precise, the JavaScript engine creates an object of the Function type and a function reference called add that refers to the function object.
